这是一个在Vue项目中对图片引用的问题,介绍问题以及如何在Vue项目中引入图片资源;
Vue中通过循环引入多张图片问题
1. 发现问题
1.1 循环遍历图片的需求
和遍历数组一样,当需要遍历的列表中有本地资源的图片时,我们通过
v-for指令循环遍历数据时,也加入遍历图片的地址,和其他数据一样遍历显示到页面中;
1.2 所遇到的问题
1 | const gridContent = [ |
在浏览器查看源码的时候会以这个绝对路径作为图片 img 标签的url 路径,而由于访问不到该路径下面的图片支援,因而无法正确显示图片;
2. 尝试解决问题的方法
3. 解决问题的方法
将上面的代码变换成如下的形式
1 | import icon1 from '@/assets/images/icons/icon1.png' |
4. 问题原因分析
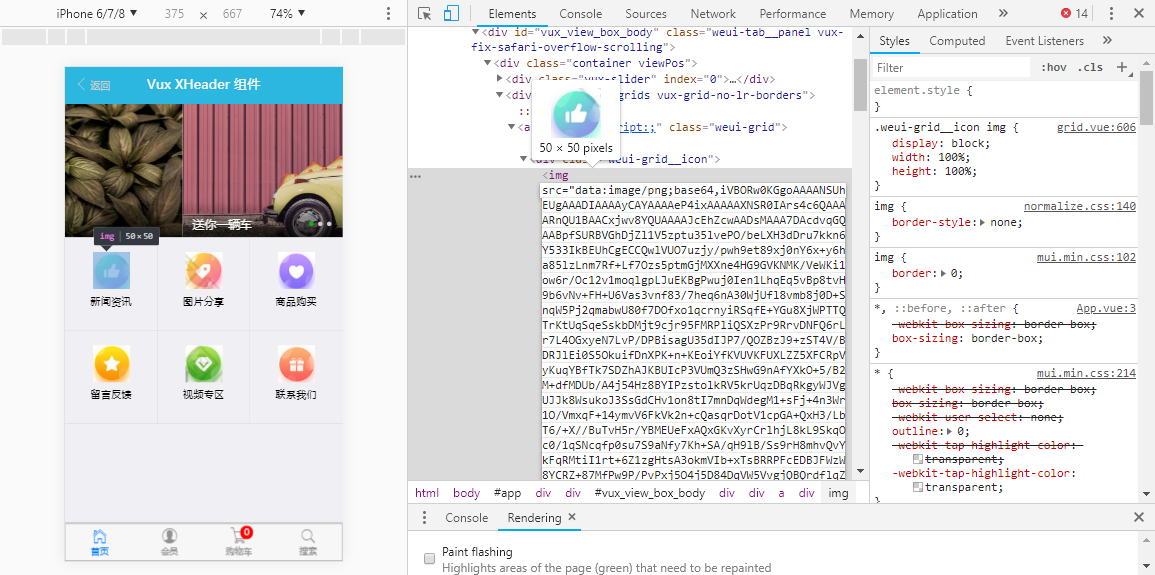
如下图所示,运行项目后再浏览器查看源代码会发现,通过 import 引入图片资源的方式是将图片资源转化为 base64形式的编码,能够看到img标签下的src属性的值为一个base64形式的编码,所以直接加载图片资源的;而若是直接引入图片资源的地址的文件,则会在浏览器源代码上看到图片的源地址,并没有转化为 base64形式编码的图片,因而会出现图片加载失败,如下图所示;