这是一个 VuxUI 组件库使用时遇到的问题,当使用的组件的样式不符合需求时,需要进行样式修改,建议使用 /keep/ 或者 >>> 的格式进行修改对于的类的样式,具体见文档;
VuxUI组件库修改组件样式的问题
1. 发现问题
问题描述:
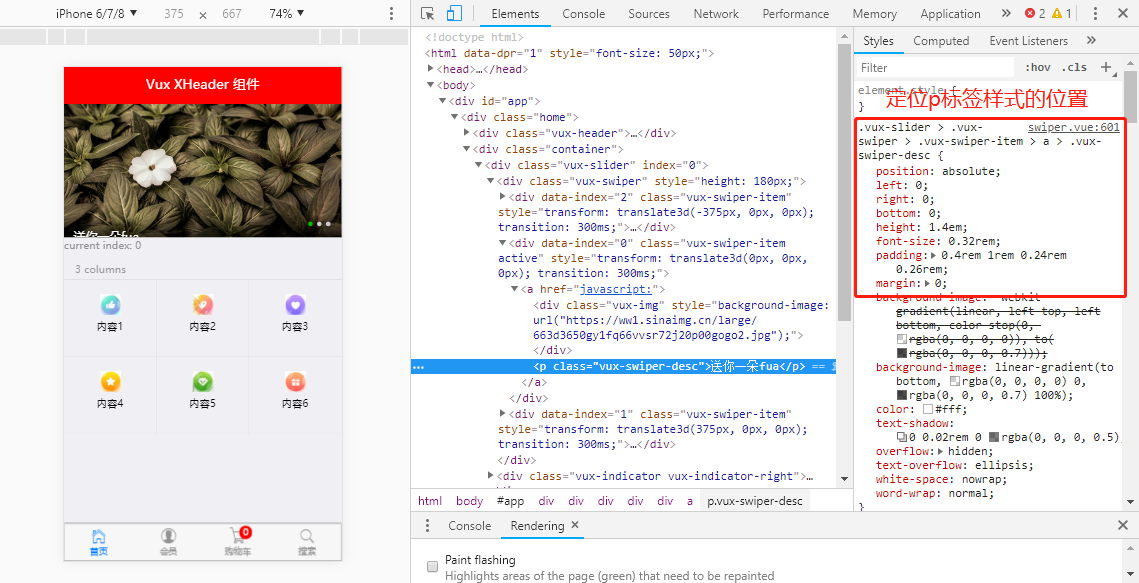
在Vue框架中,当使用到第三方的UI组件库,例如 VuxUI 组件库时,其中的组件的样式不一定符合要求或者展示出来的效果存在样式问题,如下面的使用VuxUI组件库中的轮播图,其中的标签文字样式出现了偏移,如下图所示;


2. 尝试解决问题的方法
方式一:增加层级,将原来的样式给覆盖掉
根据在浏览器上面查看的层级的嵌套关系进行编写,不过由于使用第三方UI组件库,有些层级很深,因而不实用;
方式二:修改VuxUI组件库的源文件
文件关联度太多,暂时无法提取出来,若是对源文件修改的话,你的项目若是在从Git上下载后,在使用npm istall 命令下载依赖后也会无效;
方式三:使用 /deep/ 的格式来修改样式,不需要去掉 scoped ,解决层级多的样式嵌套问题;
1 | // 使用 /deep/ 或 >>> 方式修改第三方 UI 组件的样式(搜索框高度) |
3. 解决问题的方法
使用 /deep/ 或者 >>> 的格式来修改样式,左边书写该Vue单页面组件最外层的 class 类,右边的class 类通过浏览器查看需要修改的具体的地方,复制对应的class 类名,对需要修改的样式进行修改,若要强制提升权重,可以使用!important ,因此解决第三方UI组件库的样式问题;
4. 问题原因分析
使用第三方组件库的组件时,对于不符合需求的样式进行修改,使用 /deep/ 或者 >>> 的格式修改样式即可;

